If you want to add a slideshow to your Moodle, look no further. A block type plugin, Slideshow uses JQuery to handle the transition of images and ensures the DOM maintains the moving gallery on the page header.
To install, download then extract the plugin contents on moodle/blocks. Go to the menu to set gallery (Global) configurations: maximum number of slides, and maximum file size of each slide for each slideshow of the Moodle installation.
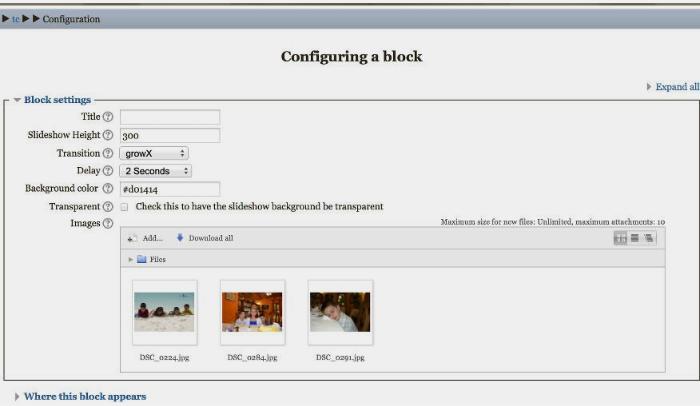
The instance configurations (for each gallery) are:
- Title
- Height
- Transition Animation
- Time Delay
- Background Color
- Display (to place the slideshow as a block on a Moodle’s side column, or in the header)
- Transparency
- Image selector.
Slideshow only accepts GIF, JPG and PNG file formats.
Unfortunately, the dependence on JavaScript by JQuery makes Slideshow available on Moodle 3+ only. (It also limits accessibility.) You can still try to install it in previous Moodle versions by setting up the 2013 version of the plugin. The latest version replaces the cycle.js with the new cycle2.js framework. Some issues implementing Slideshow on the “Clean” theme prior to 2.5.2 have also been reported.
“Paul P.” is Slideshow’s lead maintainer. He thanks Nadav Kavalerchik for contributions to the August update.
Documentation for Slideshow is available at docs.moodle.org. It also has a Moodle forum thread.
Download to install the Slideshow block from its Moodle page. It includes a list of themes with tested compatibility.
Look at the code, interact and contribute via GitHub here.
 This Moodle Technology related post is made possible by: Moonami a company that provides a full range of Moodle services that combine the flexibility, scalability, and power of Amazon’s world-leading cloud platform (AWS) with fanatical Moodle support. Click here to learn more.
This Moodle Technology related post is made possible by: Moonami a company that provides a full range of Moodle services that combine the flexibility, scalability, and power of Amazon’s world-leading cloud platform (AWS) with fanatical Moodle support. Click here to learn more.








2 Responses
Well… thank you Paul P. for giving me credit, but it was not me 😉 It was “ptabak” @ https://github.com/ptabak
Thanks for the clarification, Nadav!